「プログラム電卓(Blockly)」は 「Blockly」を使って簡単なプログラムを作ることができるものです。
グラフの表示には「折れ線グラフ(Google Charts)」を使っています。グラフは「Blockly」のサンプルを参考にしています。
使い方

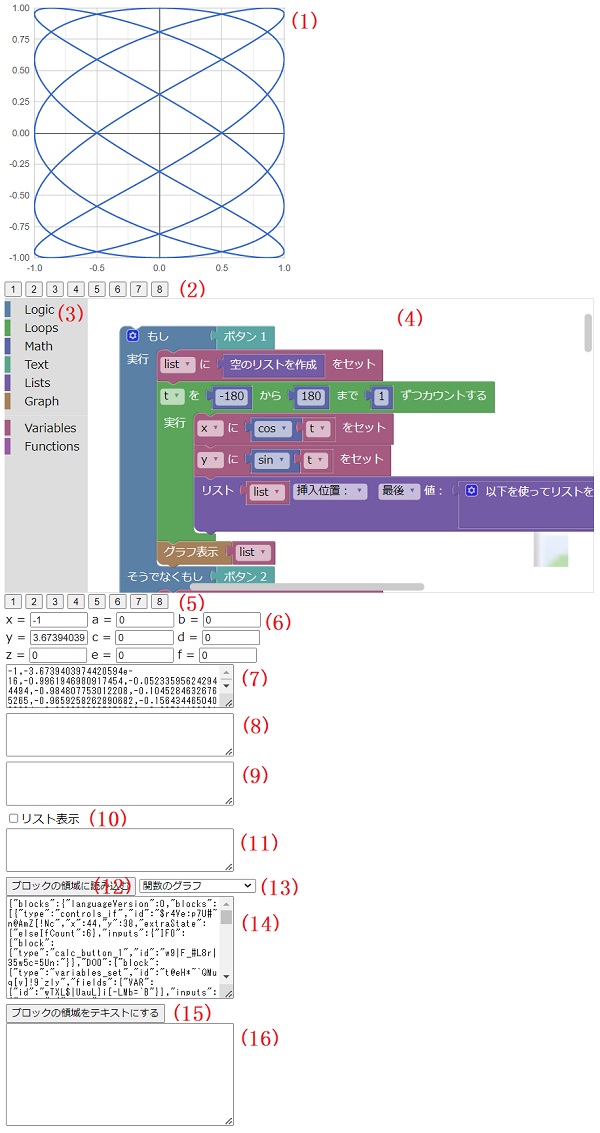
- (1) グラフを表示する領域
- (2) ボタンの領域(ボタン1~ボタン8)
- (3) ブロックを選択する領域(ツールボックス)
- (4) ブロックを表示する領域
- (5) ボタンの領域(ボタン1~ボタン8)
- (6) 変数の領域(x,y,z,a,b,c,,d,e,f)
- (7) リストを表示する領域(変数名:list)
- (8) リストを表示する領域(変数名:list2)
- (9) リストを表示する領域(変数名:list3)
- (10) リストを階層表示するチェックボックス
- (11) テキストを表示する領域(変数名:text)
- (12) ブロックの領域に読み込むボタン
- (13) サンプルを選択するリスト
- (14) ブロックの領域をテキストにしたものを入力する領域
- (15) ブロックの領域をテキストにしたものを表示するボタン
- (16) ブロックの領域をテキストにしたものを表示する領域
[ツールボックス]からブロックを選択して (1)のブロック領域にドラッグ&ドロップしてつなげていってプログラムを作り、 (6)の変数領域に変数の値を入力し、 (2)または(5)のボタン領域のボタンのどれかを押すと、プログラムが実行されて (6)の変数領域に変数の値が表示されます。 (7)のリスト領域には変数 list の値、 (8)のリスト2領域には変数 list2 の値、 (9)のリスト3領域には変数 list3 の値、 (11)のテキスト領域には変数 text の値が表示されます。 (11)のテキスト領域からは入力することもできます。
(10)のリスト階層表示チェックボックスをチェックすると、 (7)のリスト領域、(8)のリスト2領域、(9)のリスト3領域にはリストが階層的に表示されます。 このとき変数 list、list2、list3 にはリストを設定してください。 このとき(7)のリスト領域、(8)のリスト2領域、(9)のリスト3領域から入力することもできます。
「もし」と「ボタン1」から「ボタン8」までのブロックをつなげたところに実行する内容をつなげると、指定したボタンを押したときにそのプログラムが実行されます。「もし」は(3)のツールボックス領域の「Logic」以下の「If」以下にあります。 「ボタン1」から「ボタン8」までは(3)のツールボックス領域の「Logic」以下の「Button」以下にあります。


(14)の読み込みテキスト領域は変数 text2 として、 (16)の書き出しテキスト領域は変数 text3 として入出力に使うこともできます。
(13)のサンプル選択リストを選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域にサンプルが表示されます。
「プログラムを実行」

「リスト?」

グラフの表示
(2つの要素(x座標とy座標)からなるリストを要素とする)リスト [[x1, y1], [x2, y2], …, [xn, yn]] を作成して「グラフ表示」

また、上記のようなリストを要素とするリストを作成して「グラフ複数表示」

「グラフ表示」、「グラフ複数表示」は(3)のツールボックス領域の「Graph」以下にあります。
グラフィックス
「グラフィックス領域の幅」


「点」



「色(RGB)」

点のリスト [[x1, y1], [x2, y2], …, [xn, yn]] を作成して 「曲線の描画」


二点(始点と終点)からなるリストで線分を表します。 線分のリストを作成して 「線分リストの描画」

「点の描画」

「長方形の描画」

「円の描画」

これらは(3)のツールボックス領域の「Graph」以下にあります。 「グラフ」と同時に使うことはできません。
タートルグラフィックス
「タートル」を動かして図形を描くことができます。 「ペン」を下ろした状態で「タートル」を動かすと動いたところに線が描かれます。
「タートルの移動」

「タートルの回転」

「タートルの前進」

「ペンの色」

「ペンを上げる」

「ペンを下ろす」

これらは(3)のツールボックス領域の「Graph」以下にあります。 「グラフ」と同時に使うことはできません。
サンプル「ユークリッドの互除法」の使い方
(13)のサンプル選択リストから「ユークリッドの互除法」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「ユークリッドの互除法」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (6)の変数領域の x と y の領域に正の整数を入力して(これを x0 と y0 とします) (2)または(5)のボタン領域の「1」のボタンを押してください。 (6)の変数領域に a = 1、b = 0、c = 0、d = 1 が表示されます。 |
| 2 | ボタン1の後、 (2)または(5)のボタン領域の「2」のボタンを、 (6)の変数領域が y = 0 になるまで繰り返し押してください。 x が x0 と y0 の最大公約数となります。 x = ax0 + by0 となります。 |
| 3 | ボタン1の後、 (2)または(5)のボタン領域の「3」のボタンを押すと、 ボタン2を y = 0 になるまで繰り返し実行できます。 |
この手順を実行中、x = ax0 + by0、y = cx0 + dy0 が成り立っています。よって最終的に最大公約数は ax0 + by0 となります。
サンプル「フィボナッチ数」の使い方
(13)のサンプル選択リストから「フィボナッチ数」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「フィボナッチ数」のサンプルが表示されます。
f1 = 1,
f2 = 1,
fn+2 = fn + fn+1
で帰納的に定義される
f1,
f2, …
をフィボナッチ数列と呼びます。このサンプルではフィボナッチ数列の項を計算することができます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (2)または(5)のボタン領域の「1」のボタンを押すと、 (6)の変数領域に x = 1、y = 1 が表示されます。 f1 = x、f2 = y となります。 また、(7)のリスト領域に 1, 1 が表示されます。 この領域には f1, f2, … が表示されます。 この x、y を変更すると、x、y を初期値とする数列が表示されます。 |
| 2 | その後 (2)または(5)のボタン領域の「2」のボタンを押すと、 (7)のリスト領域は 1, 1, 2 となります。その後「2」のボタンを押すごとに次の項が表示されます。 |
| 3 | (6)の変数領域の x、y に初期値、a に項の数を指定して (2)または(5)のボタン領域の「3」のボタンを押すと、 (7)のリスト領域に指定した項の数の数列が表示されます。 |
| 4 | (6)の変数領域の x、y に初期値、a に項の数を指定して (2)または(5)のボタン領域の「4」のボタンを押すと、 f1 = 1、f2 = 1 を初期値とする指定した項の数の数列が再帰的に計算され (7)のリスト領域に表示されます。 |
サンプル「素数」の使い方
(13)のサンプル選択リストから「素数」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「素数」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (6)の変数領域の x に任意の自然数を指定して、 (2)または(5)のボタン領域の「1」のボタンを押すと、 (7)のリスト領域に 2 から x までの自然数が表示されます。 |
| 2 | ボタン1の後、 (7)のリスト領域の最初の数([tex: p_1] とします)は素数になっています。この後 (2)または(5)のボタン領域の「2」のボタンを押すと、 (7)のリスト領域から p1 の倍数がすべて取り除かれます。このとき (7)のリスト領域の2番めの数(p2 とします)は素数になっています。この後さらに「2」のボタンを押すと、 (7)のリスト領域から p2 の倍数がすべて取り除かれます。この後さらに「2」のボタンを押すごとに同様のことが行われます。 |
| 3 | (2)または(5)のボタン領域の「3」のボタンを押すと、ボタン1の後、ボタン2を取り除くものがなくなるまで繰り返します。こうすると (7)のリスト領域は 2 から x までの素数のリストとなります。このリストに含まれている数は、2以上の数の2倍以上の倍数ではない数となります。これはこの数が素数であることと同値となります。この方法を「エラトステネスのふるい」と呼びます。 |
| 4 | 上記の手順で(7)のリスト領域の素数のリストを作成した後、 (6)の変数領域の z に任意の自然数を指定して、 (2)または(5)のボタン領域の「4」のボタンを押すと、z を素数の積に分解したときの素数のリストが (8)のリスト2領域に表示されます。 |
| 5 | (6)の変数領域の z に任意の自然数を指定して、 (2)または(5)のボタン領域の「4」のボタンを押すと、z を素数の積に分解したときの素数のリストが (8)のリスト2領域に表示されます。 ((7)のリスト領域の素数のリストは使いません。) |
サンプル「ソート1」の使い方
(13)のサンプル選択リストから「ソート1」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「ソート1」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (6)の変数領域の x と y に任意の自然数を指定して、 (2)または(5)のボタン領域の「1」のボタンを押すと、 (7)のリスト領域に 1 から y までのランダムな整数が x 個表示されます。 |
| 2 | (7)のリスト領域を設定した後、 (2)または(5)のボタン領域の「2」のボタンを押すと、選択ソートの一つの段階が実行され、 (7)のリスト領域の数が入れ替えられて、一つの数の位置が決まります(最初の数が最小の数になります)。この後「2」のボタンを押すごとに一つの数の位置が決まります(n 回目でリストの n 番目の要素が残りの数の中の最小の数となります)。 |
| 3 | (7)のリスト領域を設定した後、 (2)または(5)のボタン領域の「3」のボタンを押すと、選択ソート実行され、 (7)のリスト領域がソートされます。 |
| 4 |
(7)のリスト領域がリストの c - 1 番目までがヒープとして降順のとき、
(2)または(5)のボタン領域の「4」のボタンを押すと、リストの c 番目までをヒープとして降順にします。
これを繰り返すと、リストの全体をヒープとして降順にすることができます。 |
| 5 | (7)のリスト領域がリストの a + 1 番目から c 番目までが降順のとき、 (2)または(5)のボタン領域の「5」のボタンを押すと、リストの a 番目から c 番目までを降順にします。 |
| 6 | (7)のリスト領域が設定されているとき、 (2)または(5)のボタン領域の「6」のボタンを押すと、リストの 1 番目と c 番目を入れ替えます。 |
| 7 | (7)のリスト領域が設定されているとき、 (2)または(5)のボタン領域の「7」のボタンを押すと、リストがソートされます。ボタン4を繰り返してリストの全体をヒープとして降順にした後、ボタン6、ボタン5を繰り返すと、リストの最後尾から順にそのときの最大値となり、最終的にはソートされます。これをヒープソートと呼びます。 |
| 8 | (7)のリスト領域が設定されているとき、 (10)のリスト階層表示チェックボックスのチェックボックスをチェックして (2)または(5)のボタン領域の「8」のボタンを押すと、 (7)のリスト領域が上記の表のような構造として表示されます。たとえば [83,19,47,68,5,2,70,87,94,39] の場合 [83,[19,[68,[87],[94]],[5,[39]]],[47,[2],[70]]] と表示されます。[x, y, z] は y と z が x の「子」であることを表します。 |
ボタン4からボタン7まではヒープソートを実行します。リストを以下のような木の構造と考えて、これを使ってソートを行います。
| 1 | 2 | 4 | 8 |
| 9 | |||
| 5 | 10 | ||
| 11 | |||
| 3 | 6 | 12 | |
| 13 | |||
| 7 | 14 | ||
| 15 |
サンプル「ソート2」の使い方
(13)のサンプル選択リストから「ソート2」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「ソート2」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (6)の変数領域の x と y に任意の自然数を指定して、 (2)または(5)のボタン領域の「1」のボタンを押すと、 (7)のリスト領域に 1 から y までのランダムな整数が x 個表示されます。 |
| 2 | (7)のリスト領域を設定した後、 (2)または(5)のボタン領域の「2」のボタンを押すと、ヒープソートが実行されます。「ソート1」のボタン7と同様ですが、関数を使って書いています。 |
| 3 | (7)のリスト領域を設定した後、 (2)または(5)のボタン領域の「3」のボタンを押すと、クイックソートが実行されます。 |
リストの要素を、ある基準の数より小さいかまたは等しいものと、その基準の数より大きいものに分けて、リストの前半と後半にそれぞれまとめます。そしてその前半と後半に対して同じ操作を再帰的に行うことにより最後にはソートされます。この方法をクイックソートといいます。基準の数が最大値の場合はうまくいかないので、ここではリストの最初から一つずつ試してみてうまくいったものを採用するようにしています。
基準の数より小さいものと大きいものに分けて、基準の数は取り除く方法も考えられます。
サンプル「足し算・引き算」の使い方
(13)のサンプル選択リストから「足し算・引き算」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「足し算・引き算」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (6)の変数領域の a、b と x に任意の自然数を指定して、 (2)または(5)のボタン領域の「1」のボタンを押すと、 (6)の変数領域に c = a + b、d = a - b が表示され、 (7)のリスト領域に a を x 桁の10進数で書いたときの各桁が、 (8)のリスト2領域に b を x 桁の10進数で書いたときの各桁が表示されます。 |
| 2 | ボタン1の後、 (2)または(5)のボタン領域の「2」のボタンを押すと、10進数の足し算が実行されます。これは筆算の足し算と同様の方法で行われます。最後の桁の繰り上がりは無視されます。 |
| 3 | ボタン1の後、 (2)または(5)のボタン領域の「3」のボタンを押すと、 (8)のリスト2領域の各桁を、9 からその数を引いたものに変換します。 |
| 4 | (2)または(5)のボタン領域の「4」のボタンを押すと、 (8)のリスト2領域に 0,0,…,0,1 (最後の桁だけ 1)をセットします。 |
| 5 | ボタン1の後、 (2)または(5)のボタン領域の「5」のボタンを押すと、ボタン3、ボタン2、ボタン4、ボタン2を順に実行することにより、a ≧ b のとき10進数の引き算が実行されます。5桁の場合を考えると、ボタン3、ボタン2で a + (99999 - b) = a - b + 99999 となります。その後ボタン4、ボタン2で本来なら a - b + 99999 + 1 = a - b + 100000 となるのですが、最後の繰り上がりは無視されるので a - b となります。 |
サンプル「掛け算・割り算」の使い方
(13)のサンプル選択リストから「掛け算・割り算」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「掛け算・割り算」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (6)の変数領域の a、b と x に任意の自然数を指定して、 (2)または(5)のボタン領域の「1」のボタンを押すと、 (6)の変数領域に c = a × b が表示され、 (9)のリスト3領域に a を x 桁の10進数で書いたときの各桁が、 (8)のリスト2領域に b を x 桁の10進数で書いたときの各桁が表示されます。 (7)のリスト領域にはすべての桁に 0 が表示されます。 |
| 2 | (6)の変数領域の a、b と x に任意の自然数を指定して、 (2)または(5)のボタン領域の「2」のボタンを押すと、 (6)の変数領域に c = a ÷ b、d に a を b で割った余りが表示され、 (7)のリスト領域に a を x 桁の10進数で書いたときの各桁が、 (8)のリスト2領域に b を x 桁の10進数で書いたときの各桁が表示されます。 (9)のリスト3領域にはすべての桁に 0 が表示されます。 |
| 3 | (2)または(5)のボタン領域の「3」のボタンを押すと、 (7)のリスト領域に(8)のリスト2領域を足します。 |
| 4 | (2)または(5)のボタン領域の「4」のボタンを押すと、 (7)のリスト領域から(8)のリスト2領域を引きます。 |
| 5 | (2)または(5)のボタン領域の「5」のボタンを押すと、 (9)のリスト3領域の1の位が 0 でなければ、1の位を 1 減らして (7)のリスト領域に(8)のリスト2領域を足します。 (9)のリスト3領域の1の位が 0 ならば (7)のリスト領域と(9)のリスト3領域を右に回転します。 これは掛け算の一つの段階となります。 |
| 6 | (2)または(5)のボタン領域の「6」のボタンを押すと、 (7)のリスト領域が(8)のリスト2領域以上ならば、 (9)のリスト3領域の1の位を 1 増やして (7)のリスト領域から(8)のリスト2領域を引きます。 (7)のリスト領域が(8)のリスト2領域より小さければ (7)のリスト領域と(9)のリスト3領域を左に回転します。 これは割り算の一つの段階となります。 |
| 7 | (2)または(5)のボタン領域の「7」のボタンを押すと、ボタン5を一周するまで繰り返します。これで掛け算ができます。 |
| 8 | (2)または(5)のボタン領域の「8」のボタンを押すと、ボタン6を一周するまで繰り返します。これで割り算ができます。 |
サンプル「平方根」の使い方
(13)のサンプル選択リストから「平方根」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「平方根」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (6)の変数領域の x に任意の自然数を指定して、 (2)または(5)のボタン領域の「1」のボタンを押すと、 (6)の変数領域に y = √x、z に y の整数部分(小数点より上の部分)が表示され、 (7)のリスト領域に x-z2 を10進数で書いたときの各桁が、 (8)のリスト2領域に z を10進数で書いたときの各桁が表示されます。 さらに a = 9 がセットされます。 |
| 2 | ボタン1の後、 (2)または(5)のボタン領域の「2」のボタンを押すと、 (8)のリスト2領域(この値を z' とします)の 2 倍の後に a を追加したもの(20z' + a)が (9)のリスト3領域に表示されます。 |
| 3 | その後、 (2)または(5)のボタン領域の「3」のボタンを押すと、 (8)のリスト2領域を a 倍します(20 z'a + a2)。 |
| 4 | その後、 (2)または(5)のボタン領域の「4」のボタンを押すと、 (7)のリスト領域が(9)のリスト3領域以上のときは次の桁に進みます。 (7)のリスト領域から(9)のリスト3領域を引き、 (7)のリスト領域の後に 0 を2個追加し、 (8)のリスト2領域の領域の後に a を追加します。さらに a = 9 とします。 (7)のリスト領域が(9)のリスト3領域より小さいときは a を次の候補にします(a を 1 減らします)。 |
| 5 | (2)または(5)のボタン領域の「5」のボタンを押すと、ボタン2、ボタン3、ボタン4を続けて実行します。 |
| 6 | (2)または(5)のボタン領域の「6」のボタンを押すと、次の桁に進むまでボタン5を繰り返して実行します。これで平方根の一桁が計算できます。 |
| 7 | (2)または(5)のボタン領域の「7」のボタンを押すと、c で指定した桁数の平方根を計算します。 |
各桁の求め方は はてなブログ に書いていますが少し修正します。
r0 = 0、q0 = x とします。n = 0, 1, … に対して rn(小数点以下 n 桁目までの値)、qn、hn、an ∈ D = {0, 1, …, 9}(小数点以下 n 桁目)を以下のように決めます。
- (8)のリスト2領域 rn+1 = rn + 10-nan、
- (7)のリスト領域 qn = q0 - rnn2、
- (9)のリスト3領域 hn = rn+12 - rn2 = qn - qn+1 = rn・10-n・an・2 + 10-2n・an2
- an = max{ an ∈ D | rn+12 ≦ q0 } = max{ an ∈ D | hn ≦ qn }
サンプル「テキスト電卓」の使い方
(13)のサンプル選択リストから「テキスト電卓」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「テキスト電卓」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (2)または(5)のボタン領域の「1」のボタンを押すと、 (11)のテキスト領域にテキスト計算のサンプルを表示します。 |
| 2 | (2)または(5)のボタン領域の「2」のボタンを押すと、 (11)のテキスト領域の内容をJavaScriptのプログラムとして実行します。 |
サンプル「リスト電卓」の使い方
(13)のサンプル選択リストから「リスト電卓」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「リスト電卓」のサンプルが表示されます。
| ボタン | 動作の内容 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | (10)のリスト階層表示チェックボックスをチェックし、 (2)または(5)のボタン領域の「1」のボタンを押すと、 (7)のリスト領域にリスト計算のサンプルを表示します。 | ||||||||||||||||
| 2 |
(10)のリスト階層表示チェックボックスをチェックし、
(2)または(5)のボタン領域の「2」のボタンを押すと、
(7)のリスト領域の内容を数式と見なして計算して、x に表示します。
数式としての意味は以下のようになります。
|
サンプル「関数のグラフ」の使い方
(13)のサンプル選択リストから「関数のグラフ」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「関数のグラフ」のサンプルが表示されます。
| ボタン | 動作の内容 |
|---|---|
| 1 | (2)または(5)のボタン領域の「1」のボタンを押すと、 (1)のグラフィックス領域に円が表示されます。 |
| 2 | (2)または(5)のボタン領域の「2」のボタンを押すと、 (1)のグラフィックス領域に楕円が表示されます。 |
| 3 | (2)または(5)のボタン領域の「3」のボタンを押すと、 (1)のグラフィックス領域にリサジュー曲線が表示されます。 |
| 4 | (2)または(5)のボタン領域の「4」のボタンを押すと、 (1)のグラフィックス領域に2次関数のグラフが表示されます。 |
| 5 | (2)または(5)のボタン領域の「5」のボタンを押すと、 (1)のグラフィックス領域に3次関数のグラフが表示されます。 |
| 6 | (2)または(5)のボタン領域の「6」のボタンを押すと、 (1)のグラフィックス領域に正弦曲線が表示されます。 |
| 7 | (2)または(5)のボタン領域の「7」のボタンを押すと、 (1)のグラフィックス領域にボタン1からボタン6までのすべてのグラフが表示されます。 |
「折れ線グラフ(Google Charts)」を使っています。
サンプル「フラクタル(折れ線グラフ)」の使い方
(13)のサンプル選択リストから「フラクタル(折れ線グラフ)」を選択すると (14)の読み込みテキスト領域にサンプルのテキスト(JSON)が表示されます。 その後(12)のブロック読み込みボタンを押すと (1)のブロック領域に「フラクタル(折れ線グラフ)」のサンプルが表示されます。
(6)の変数領域の以下の変数を設定して、(2)または(5)のボタン領域の「1」のボタンを押すと、コッホ曲線を描画することができます。
| 変数 | 内容 |
|---|---|
| x | 繰り返しの回数 |
| y | 枠の辺の数: 1 のときは一つの線分、2 以上の n のときは n 角形の辺上にコッホ曲線を描画します(2 のときは 2 角形と考えます) |
| ボタン | 動作の内容 |
|---|---|
| 1 | (2)または(5)のボタン領域の「1」のボタンを押すと、x = 1、y = 1 を設定します。 |
| 2 | 変数 x、y を設定した後、(2)または(5)のボタン領域の「2」のボタンを押すと、コッホ曲線を描画します。 |
| 3 | 繰り返しの回数(x)を 1 減らします。 |
| 4 | 繰り返しの回数(x)を 1 増やします。 |
| 5 | 枠の辺の数(y)を 1 減らします。 |
| 6 | 枠の辺の数(y)を 1 増やします。 |
「折れ線グラフ(Google Charts)」を使っています。