

「関数のグラフ」はこちら(旧バージョン) をJavaScriptで書き直して、機能を追加しています。
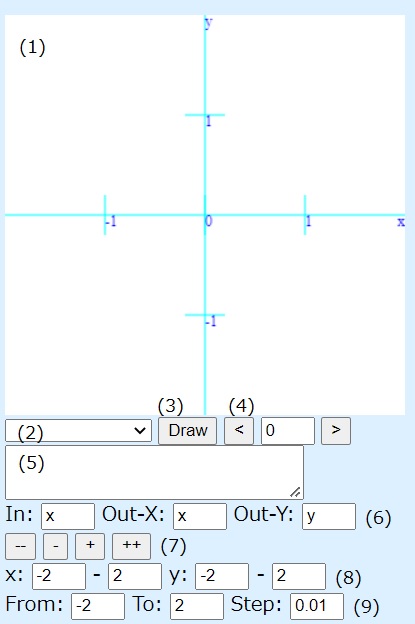
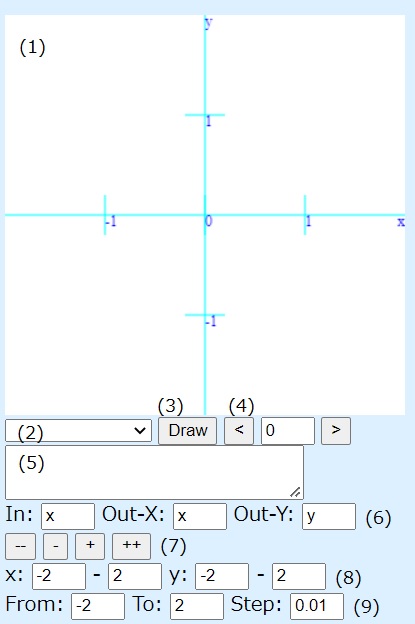
まず (5) の領域にグラフの式を入力します。 そして (3)の「Draw」ボタンを押すと、(1) の領域に入力した式のグラフが描画されます。 式は、y = x + 1 のように、左辺は y で、右辺は x の式を書いてください。 この x と y は (6) の領域で指定することができます。
右辺の式には、次の演算を使うことができます。かっこを使うこともできます。
式には関数を使うことができます。関数は「cos(x)」のような形で書いてください。 関数は以下のものがあります。
式は x 軸の式と y 軸の式の2つを書くことができます。 この場合
| x = cos(t) |
| y = sin(t) |
| In: t |
| Out-X: x |
| Out-Y: y |
グラフは 10 個まで描くことができます。 (4) の領域に 0 から 9 までのグラフの番号が表示されていて、 ボタンを押すと変更することができます。 (5) と (6) の領域が変更されます。
(2) のリストを選択すると、(5) と (6) の領域にサンプルが表示されます。
(9) の領域で x 軸と y 軸の範囲を指定することができます。 (8) のボタンでグラフの表示を拡大、縮小することができます。
| -- 縮小(大) |
| - 縮小(小) |
| + 拡大(小) |
| ++ 拡大(大) |